解決
elegantthemes自身のサイトで、こちらのブログを見つけた
紹介されているプラグインを購入することで、
Diviのビジュアルビルダー内でもシンタックスハイライトを行うことができた
導入
上記のブログ内で紹介されているが、下記のページでプラグインを購入した
(2020/11/06時点では、$9で987円だった)
購入後は、購入確認画面でプラグインがzipとしてダウンロードできるので、
自分のサイトのWordPressの管理画面からアップロードして有効化すれば、すぐに使い始められた
使い方
プラグインを有効化したあとは、
ビジュアルビルダーでモジュールの1つとして使うことができるようになる
下記のように「Code Snippet」(コードスニペット)として表示される
モジュールを選択すると、
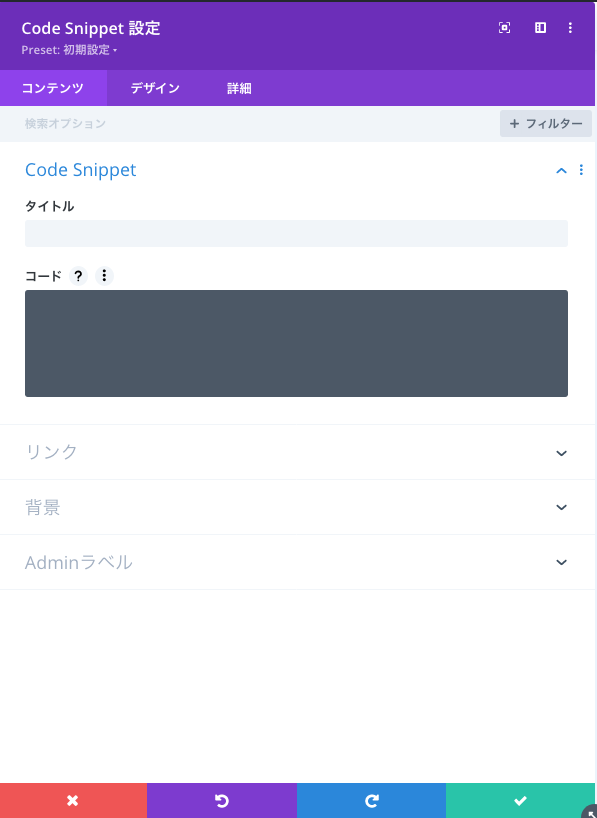
下記のようにコンテンツタブでタイトルとコードなどを入力できる
デザインタブでは、言語、文字や背景のデザインを選べる書式、列番号の追加、フォントの変更などができる
Diviの他のモジュールと同じようにアニメーションなども追加できる
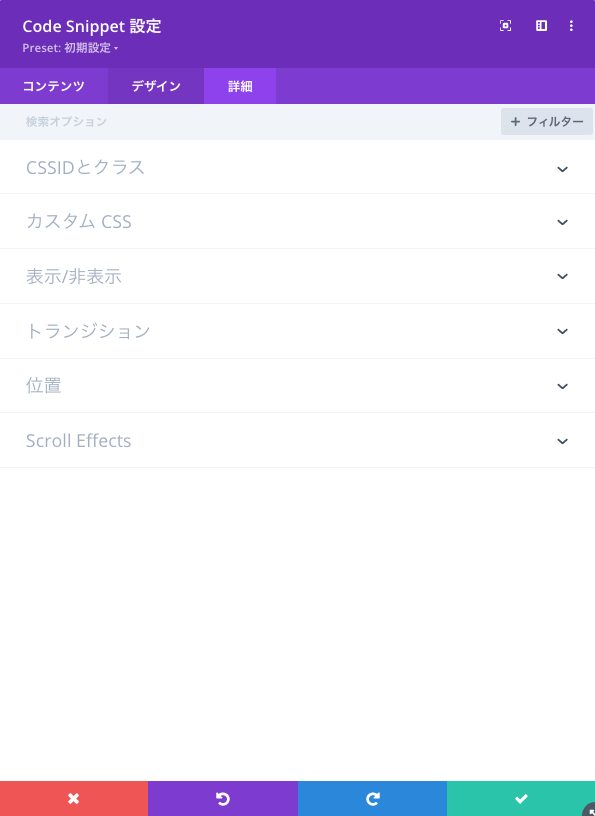
詳細タブでは、さらに細かく見た目を変えるためにCSSを追加することもできる
サンプル
最後にいくつか例を書いてみた
上で紹介した詳細タブで、カスタムCSSも適用できるので、もっとこだわることもできそう
Hello World
// 書式:初期設定
//フォント: Default
public class HelloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}Hello World
// 書式:Tomorrow Night(Eighties)
// フォント:Georgia
public class HelloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}Hello World
// 書式:Monokai Sublime
// フォント:Arial
public class HelloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}Hello World
// 書式:Tomorrow Night(Blue)
// フォント:Verdana
public class HelloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}